Zasady biwakowania Makieta strony

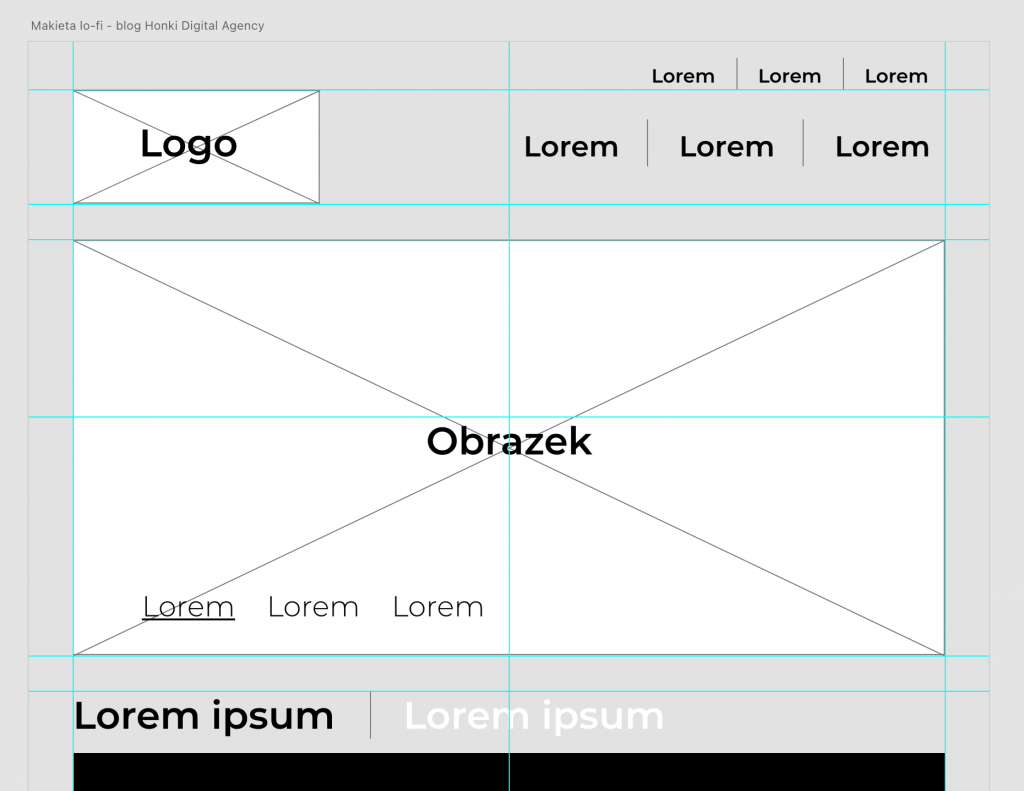
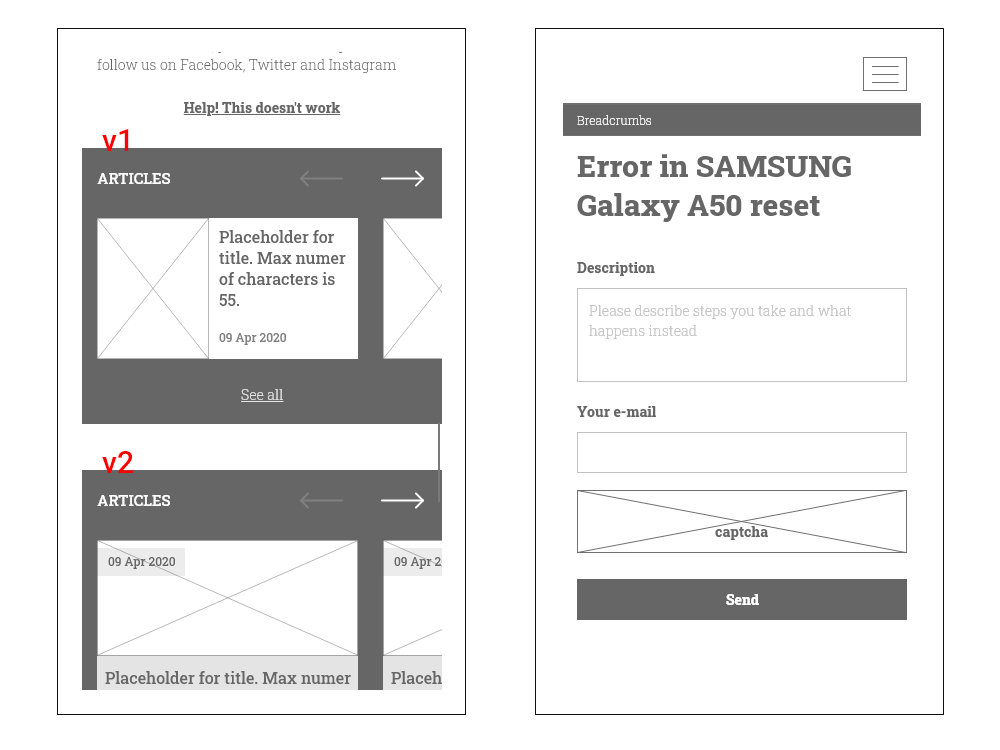
Makiety funkcjonale WWW Lowfi i Highfi, przykłady.
W projektowaniu stron internetowych, makieta lub diagram makiety to wizualna reprezentacja w skali szarości struktury i funkcjonalności pojedynczej strony internetowej lub ekranu aplikacji mobilnej. Makiety są używane na wczesnym etapie procesu tworzenia strony, aby ustalić jej podstawową strukturę, zanim doda się do niej projekt.

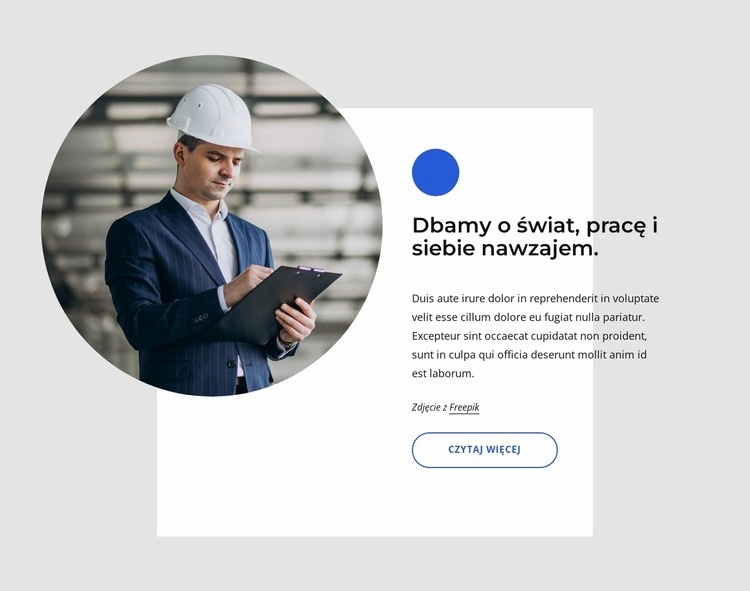
Tekst i zdjęcie w formularzu kontaktowym Makieta strony
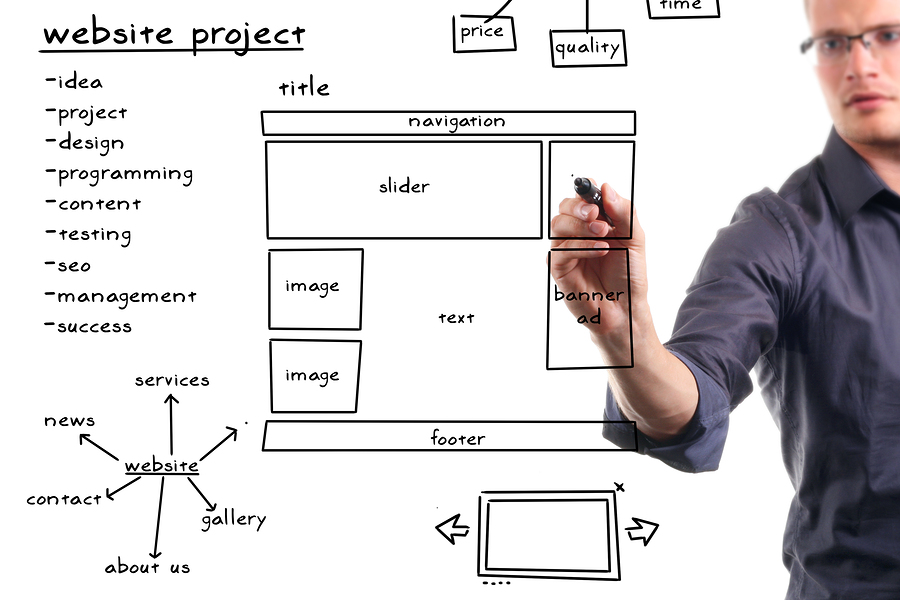
Stworzenie mockupu strony internetowej to pierwszy krok w realizacji pomysłu na Twoją wymarzoną stronę internetową. Wykonując czynności opisane w tym artykule, będziesz w stanie zaprojektować mockup, który świetnie wygląda i płynnie działa. Przypomnijmy, jakie kroki skłądają się na tworzenie mockupu strony: 1.

Przedstawiamy zespół Makieta strony
Do czego przydaje się makieta strony internetowej? Jak powinna wyglądać? Click and learn more at ZielinskiJerzy.com.

Makieta strony jak pomoże Twojej nowej stronie www
Makieta strony internetowej to pierwszy krok w procesie projektowania strony internetowej. Jest to graficzna reprezentacja strony, która przedstawia układ i rozmieszczenie różnych elementów, takich jak nagłówek, treści, obrazy, przyciski, oraz inne interaktywne elementy. Makietę strony tworzy się na etapie planowania projektu, zanim.

Programy do tworzenia makiet stron www
Czym jest makieta strony internetowej? Makieta stanowi wstępny szkic widoku strony bądź aplikacji. Może być ona przedstawiona zarówno w kolorach (high-fidelity) jak również w szarościach, tak jak to jest w przypadku makiety low fidelity. Jej celem jest określenie przede wszystkim założeń, na których będzie opierać się końcowy.

Rozwiązania dla zielonych miast Makieta strony
Szablony stron internetowych dotyczących technologii. Szablony stron internetowych technologii, jako responsywny szablon strony internetowej HTML5, oparty na szablonach HTML konstrukcyjnych bootstrap 4, zawierają wszystko, czego potrzebujesz, aby stworzyć stronę internetową, która będzie w pełni spersonalizowana i wysokiej jakości.Szablon HTML strony internetowej i szablon HTML strony.

Makieta Strony Laptopa M2 plik PSD Premium
Makieta strony internetowej to inaczej graficzne zaprezentowanie, jak ma wyglądać i funkcjonować nowa odsłona witryny, to rodzaj szkicu, prototypu, zarysu. To połączenie struktury szkieletu serwisu razem z elementami graficznymi. Z reguły w makiecie witryny internetowej zawarta jest informacja, które części są najistotniejsze, a.

Makieta strony "Szafir" Kolorydos
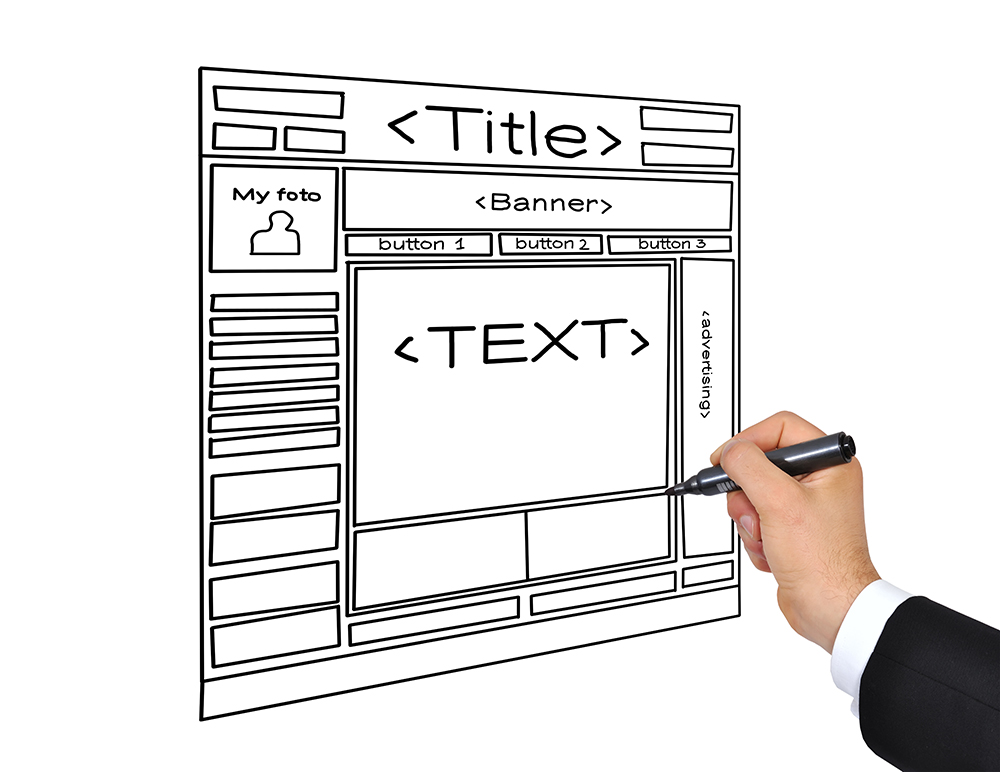
Makieta strony internetowej - wynik przekładu projektu graficznego na język HTML oraz jego rozszerzenia. Innymi słowy makieta to podstawowa (statyczna) wersja strony internetowej gdzie użytkownik jest w stanie zaobserwować interakcje jakie są przewidziane na stronie. W projekcie tym zaznaczone jest rozmieszczenie na stronie zdjęć.

Makieta UX strony co to jest i jak ją stworzyć?
Dlatego, jeśli chcesz zwiększyć swoje zyski i zdobyć wiernych klientów, musisz zainwestować w profesjonalną stronę internetową, przygotowaną zgodnie z zasadami UX. Aby tego dokonać, z pomocą przychodzi tzw. makieta strony internetowej. Czym ona jest i dlaczego warto ją zaprojektować, postaram się wyjaśnić w poniższym artykule.

Awaken Strony Katowice, Śląsk
Makieta strony internetowej pozwala na wczesnym etapie sprawdzić, czy projekt jest funkcjonalny, czy zgodnie z naszymi oczekiwaniami działa na klienta docelowego. Umożliwia przeanalizowanie wyglądu strony, zastanowienie się nad odstępami pomiędzy elementami, nad ostateczną kolorystyką. Jest świetnym narzędziem do komunikacji.

Pełny Layout strony Behance
Wyjaśniamy co to jest makieta UX strony internetowej i podpowiadamy, jak ją stworzyć! Dowiedz się, dlaczego makietowanie to podstawa w procesie profesjonalnego projektowania witryny. Trudno wyobrazić sobie prowadzenie własnej firmy bez estetycznej, funkcjonalnej i przyjaznej dla użytkownika strony internetowej, która będzie zarówno.

Makieta strony jak projektować według zasad UX? EACTIVE
Makieta strony internetowej - wynik przekładu projektu graficznego na język HTML oraz jego rozszerzenia. Innymi słowy makieta to podstawowa wersja strony internetowej gdzie użytkownik jest w stanie zaobserwować interakcje jakie są przewidziane na stronie. W projekcie tym zaznaczone jest rozmieszczenie na stronie zdjęć, nagłówków, tytułów, tabel, reklam, znaku firmowego itp.

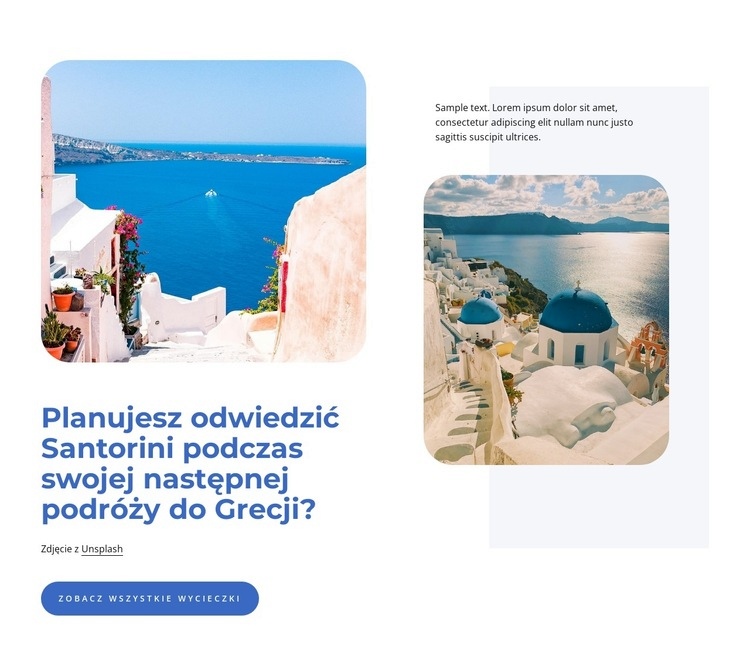
Planer podróży na Santorini Makieta strony
Makieta strony internetowej umożliwia przedstawienie klientowi wstępnej koncepcji na organizację treści na stronie, customer journej, elementów UX i sposobu na prowadzenie narracji do odbiorcy. Umożliwia też lepszą współpracę zaangażowanych w tworzenie strony www osób. Dzięki niej web designer, programista i copywriter mogą pracować bez nieporozumień, dostosowując swoją.

Makieta graficzna firmowej strony co musi uwzględniać
Zacznij pracę w kilka sekund. Dołącz do tysięcy zespołów korzystających z Miro, aby wykonać najlepszą dotychczas pracę. Zarejestruj się za darmo. Z łatwością twórz makiety stron i aplikacji oraz iteruj motyw UX za pomocą bezpłatnego narzędzia do tworzenia makiet Miro. Najlepszy wybór dla zespołów zdalnych i rozproszonych.

Bootstrapとは?初心者向けで便利なCSSフレームワークの使い方 デジハリ・オンラインスクールデジタルハリウッドお役立ちWeb
Musimy zaimplementować kolory marki, logo bądź logotyp, wybrany font, zdjęcia oraz opisy sekcji. Kiedy nasza makieta jest już gotowa, możemy przestudiować nasz prototyp i samodzielnie zdecydować, czy chcemy budować dalej. Warto też uzyskać opinię od naszego klienta. Makiety stron internetowych nie należy mylić z wireframe.

Makieta strony jak projektować według zasad UX? EACTIVE
Darmowy generator makiet i mockupów. Utwórz makietę. Twórz realistyczne makiety koszulek, stron internetowych i plakatów za pomocą jednego kliknięcia. Generator mockupów Canva pozwala przekształcić Twoje kreacje z koncepcji w rzeczywistość, bez konieczności posiadania doświadczenia w projektowaniu. Wykorzystaj mockupy do swoich.