20+ Contoh Parallax Website Terbaik untuk Inspirasi Qwords

PARALLAX DEMO Animate your photos LEOCED STUDIO YouTube
parallax.js. WOW, that's deep man! parallax.js reacts to the orientation of your smart device, offsetting layers depending on their depth within a scene. Oh, you don't have a smart device? No worries, if no gyroscope or motion detection hardware is available, parallax.js uses the position of your cursor instead. Radical.

30 parallax effect website examples Justinmind
Parallax effects have become increasingly popular in web design, adding depth and interactivity to websites. By creating an illusion of depth, parallax effects can captivate users and provide a unique browsing experience. If you're looking to incorporate this trendy effect into your website, you're in luck! We have curated a collection of hand-picked free HTML and CSS parallax effect code.

Parallax Website Demo HTML5 CSS3 YouTube
First, navigate to the page you want to edit by clicking Pages > All Pages on your admin sidebar. Next, switch from the visual editor to the code editor. On Gutenberg, you find this option by clicking the three dots on the top right corner, navigating down to Editor, and clicking Code Editor. Image Source.

25 Best HTML5 Parallax Website Templates 2023 Colorlib
The parallax effect has been around for years in classic video games, but it became a trend in the web design world. This cool effect is now commonly seen as part of the scrolling feature of a web page. It uses multiple backgrounds which seem to move at different speeds to create a sensation of depth (creating a faux-3D effect) and an interesting browsing experience.

Parallax Scrolling Website How to make animated website in HTML CSS JS YouTube
11 Striking Parallax Website Examples That Play with Perspective page elements like graphics, text, photos, colored sections, and other visuals are set to move at different speeds to one another as you scroll through a website.

30 parallax effect website examples by Justinmind UX
Parallax scrolling is a special scrolling technique used in web design where background images throughout a web page move slower than foreground images, creating an illusion of depth on a two-dimensional site.

25 Best HTML5 Parallax Website Templates 2023 Colorlib
Parallax scrolling is a web site trend where the background content (i.e. an image) is moved at a different speed than the foreground content while scrolling. Click on the links below to see the difference between a website with and without parallax scrolling. Demo with parallax scrolling Demo without parallax scrolling

A pure CSS horizontal parallax demo with navgation and smooth scrolling by Keith Clark Css
Parallax Demo. Parallax scrolling is a web site trend where the background content is moved at a different speed than the foreground content while scrolling. Nascetur per nec posuere turpis, lectus nec libero turpis nunc at, sed posuere mollis ullamcorper libero ante lectus, blandit pellentesque a, magna turpis est sapien duis blandit dignissim.

Blender KIT OPS Parallax Demo. Coming Soon! YouTube
What is a parallax effect? Parallax effects involve a website's background moving at a different speed than the foreground content. This visual technique creates an illusion of depth which leads to a faux-3D effect upon scroll.

20+ Contoh Parallax Website Terbaik untuk Inspirasi Qwords
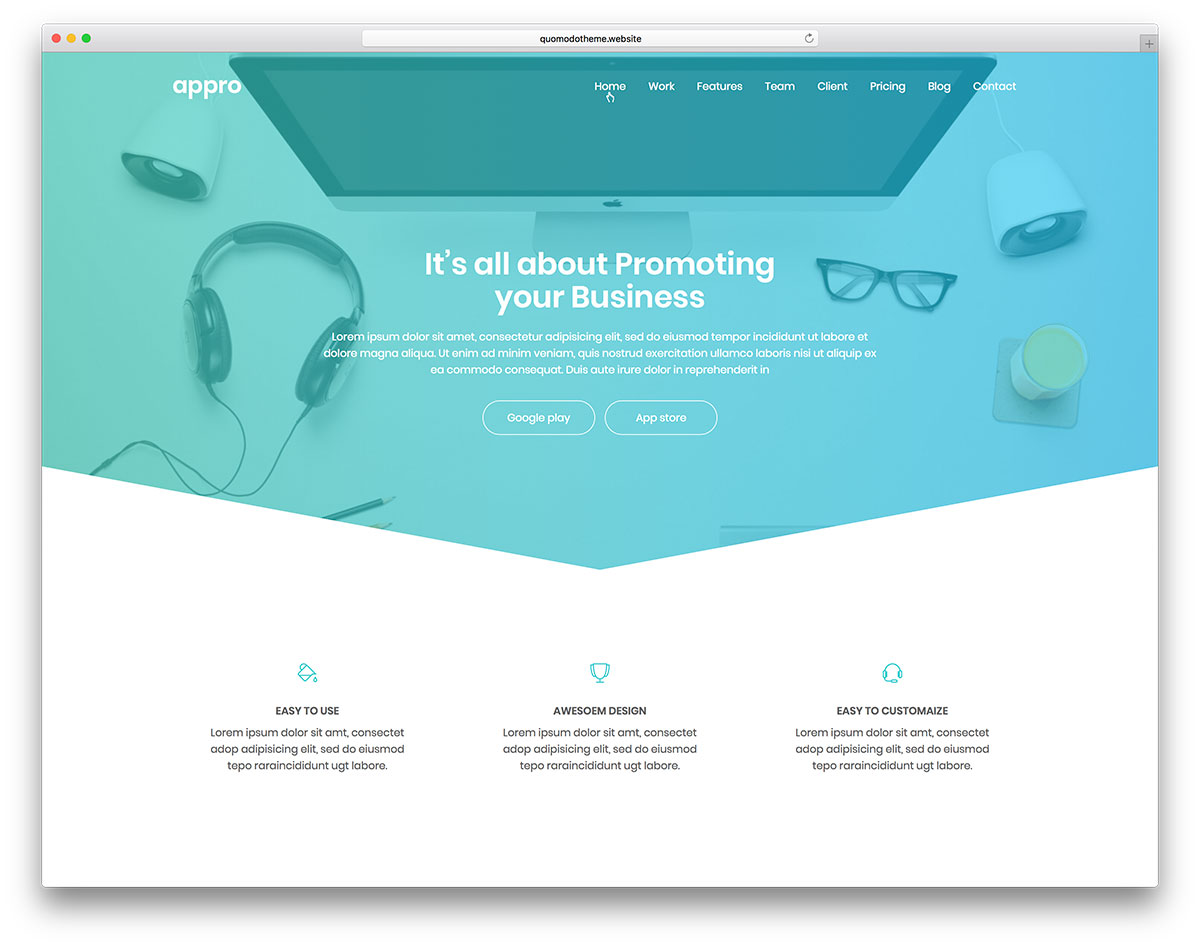
Webify Webify is a parallax website template with many designs for various purposes. With Webify, you can easily kick off a website for a restaurant, online resume, yoga, agency, construction, and the list goes on and on. While the tool already comes with twenty demos, each is completely customizable.

26 Minimal HTML5 Parallax Website Templates 2020 Avasta
By default, the position of parallax elements is determined via the scroll position of the body. Passing in the wrapper property in the settings block will tell Rellax to watch that element instead.