Material Radio Button using Pure HTML and CSS TechieBundle

Material Inspired CSS HTML Radio Button Group CSS CodeLab
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.. Progress indicators Radio button Search. Sheets.

Angular material radio button How radio button works with Example?
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.

Angular Material Radio Button Angular Material Tutorial 9 YouTube
Material. Components. CDK. Guides. 5.2.5 arrow_drop_down. format_color_fill. GitHub Components. CDK. Guides. menu. Radio button . Form Controls keyboard_arrow_up. Autocomplete Checkbox Datepicker Form field Input Radio button Select Slider Slide toggle.
Material Design
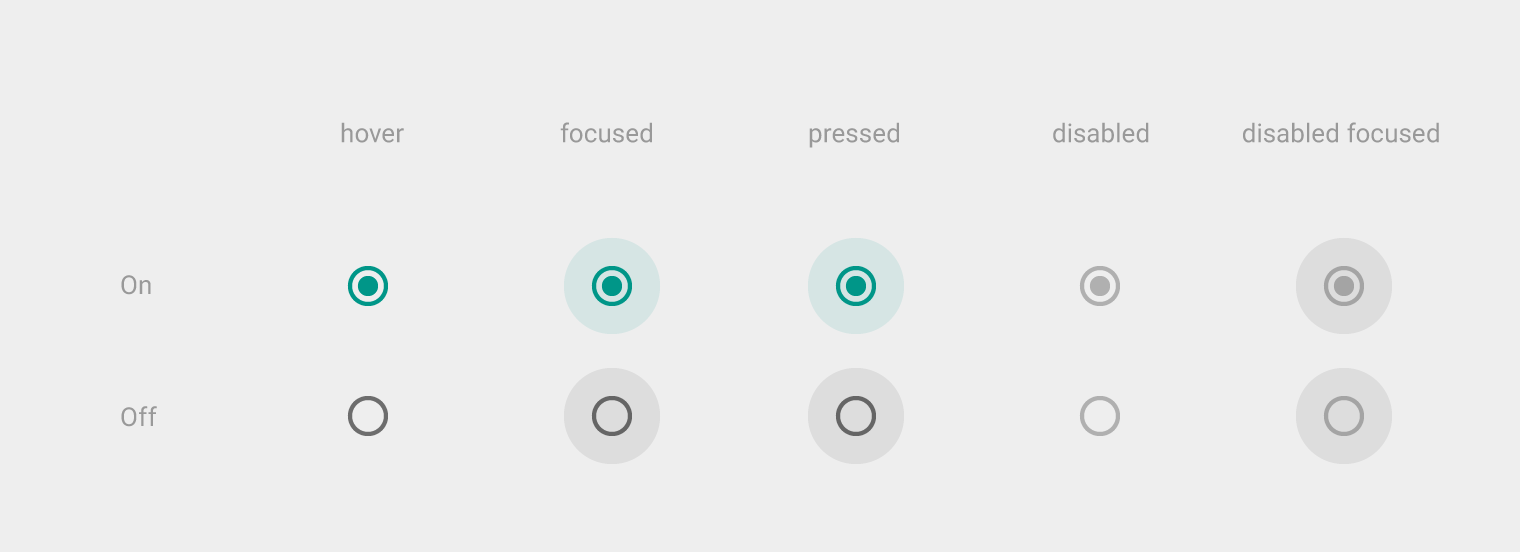
Whether the radio button is required. @Input () value: any. The value of this radio button. @Output () change: EventEmitter Platform differences. Adapt selection controls to correspond with platform standards. Android. Use Material switches, checkboxes, and radio buttons. iOS. Native platform switches should be used as they have matching functionality and presentation as Material switches. Use switches instead of checkboxes and check mark lists instead of radio. Radio buttons allow the user to select one option from a set. Use radio buttons when the user needs to see all available options.. Making radio buttons accessible. Material Design spec advises that touch targets should be at least 48px x 48px. To meet this requirement, add the mdc-radio--touch class to your radio as follows: xxxxxxxxxx Radio buttons allow users to select one option from a set. Radio buttons allow users to select one option from a set. search. material_design. Home. apps. Get started. code. Develop. book. Foundations. palette. Styles. add_circle. Components. pages. Blog. dark_mode. light_mode. Components overview. App bars arrow_drop_down Bottom app bar. value and source are the properties of MatRadioChange. 4. Using MatRadioButton MatRadioButton creates radio button enhanced with Material design styling and animations. The selector of MatRadioButton is mat-radio-button that works same as .All radio buttons with same name creates a set and we can select only one of them. To make a group of radio buttons, all mat-radio. Powered by Google ©2010-2019. Code licensed under an MIT-style License. Documentation licensed under CC BY 4.0. Use Material radio buttons. iOS On iOS, use check mark lists instead of radio buttons as these are the graphics expected on iOS. Behavior Radio buttons allow the user to select one option from a set. Use radio buttons when the user needs to see all available options. How to Implement Radio Button in React with Material UI. Step 1: Set Up New Project. Step 2: Configure React Material UI. Step 3: Build Function Component. Step 4: Create Material UI Radio Button. Step 5: Change Radio Button Direction. Step 6: Customize Radio Button. Step 7: Update Global Component. Step 8: Run App on Browser. Radio Button. We can add a radio button with Angular Material. We import the MatRadioModule and FormsModule to add the radio button with data binding. Then in app.component.html , we add the mat-radio-group to bind the value with ngModel . Inside it, we loop through the fruits array and render the buttons with the mat-radio-button component. Step 1: Import MatRadioModule Step 2: Use mat-radio-group selector to group radio buttons. mat-radio-button Example Bind data to mat-radio-button using NgModel Using *ngFor to populate mat-radio-button options mat-radio-button Label position mat-radio-button Checked by default Radio Buttons are used when the user must make only one selection out of a group of items. The for attribute is necessary to bind our custom radio button with the input. Add the input's id as the value of the for attribute of the label.. Add radio buttons to a group by adding the name attribute along with the same corresponding value for each of the radio buttons in the group. overview api examples A Material design radio-button. Typically placed inside of 
Selection Radio Buttons Material UI UpLabs

Material Radio Button using Pure HTML and CSS TechieBundle

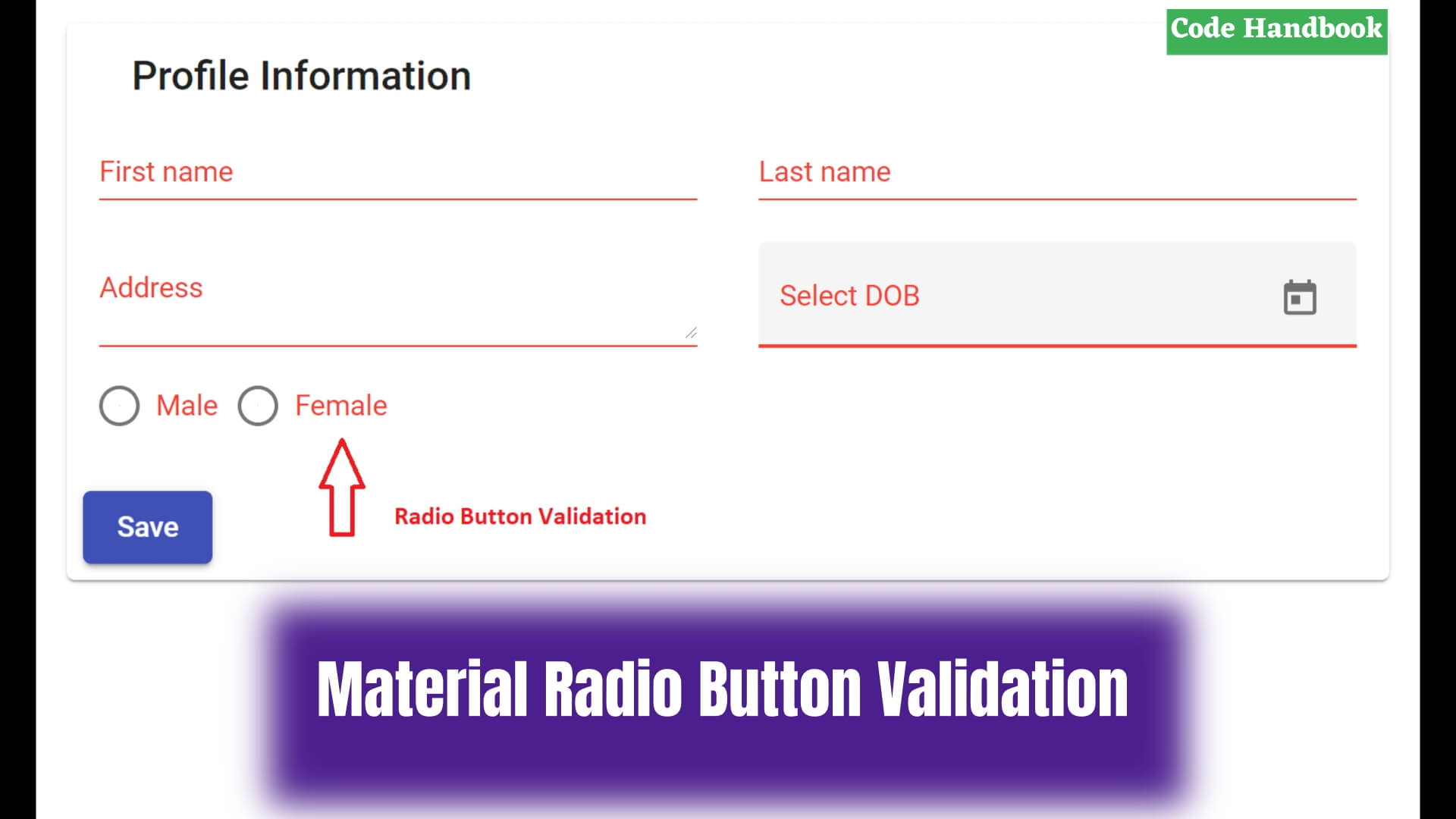
How to Validate Angular Material Radio Button In Reactive Form Code Handbook

Material Radio Button Coding Fribly Interactive design, App design, Animation design
Material Design

Angular Material Radio Button Example Tech Tutorial

Material UI Tutorial 8 Radio Buttons YouTube

Material Design Radio Buttons by Andreas Storm on Dribbble

Angular Material Radio Button YouTube

Creating a Radio Button Component in React by Mushfiqur Rahman Medium
![]()
Adjust, check, circle, marked, material, radio button, toggle icon Download on Iconfinder

23+ Bootstrap Radio Button Style Examples Snippet OnAirCode